
Colors are everywhere, but they don’t always look the same on screens, in print, or in real life. That’s because different industries use different color systems to define, mix, and reproduce colors. Each system has its own rules and methods for describing color, whether it’s created with light, ink, or pigment. Understanding these systems helps keep colors consistent and true to your vision across different media and materials.
Color system explained briefly
A color system is a standardized method to describe and reproduce colors, helping ensure color consistency between devices and print outputs. Common systems include RGB for screens, CMYK for printing, and Pantone for exact color matching.
Definition: Color system
A color system is a standardized method for organizing, describing, and reproducing colors. It defines how colors are created, displayed, or printed using a specific model or structure. Color systems help ensure colors look the same across different devices, materials, and production processes.
In general, a color system consists of:
- A color model = mathematical way to define colors
- A color space/palette = practical application of the model, providing specific colors
Color systems are essential in design, printing, and manufacturing to ensure color consistency and avoid misunderstandings about how a color should appear.
Affordable document printing from $0.10
- Crisp text, vibrant colors & multiple paper choices
- No need to visit a shop; simply order online anytime
- Print documents, copies & reports with professional quality
Learn more!
Overview of important color systems
There are various color systems, each serving a specific purpose. In the following sections, we will briefly explain the most important ones.
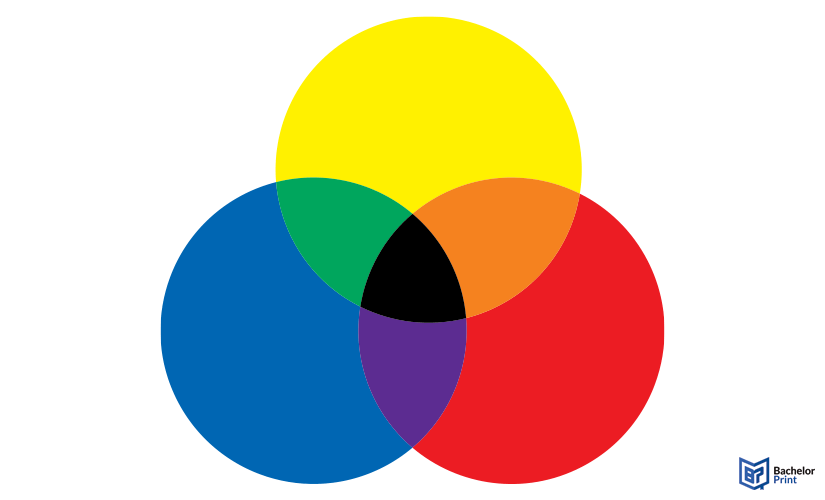
The RYB model stands for “red, yellow, blue” and is known as the traditional subtractive color model. It was widely used in art and design long before modern printing systems were developed.
In this model, red, yellow, and blue are considered the primary colors. By mixing them, the secondary colors are created.
RYB is mainly used in:
- Art and painting
- Color theory education
- Traditional design and crafts
It is especially common in schools and art classes to teach the basics of color mixing because it’s simple and easy to understand. However, RYB is not used in professional printing or digital design because it does not cover the full range of visible colors and is less precise than systems like CMYK or RGB.
The RYB model was the foundation for early color wheels and influenced the development of modern color theory. Even though it’s outdated for technical purposes, it still plays an important role in artistic practice and education.

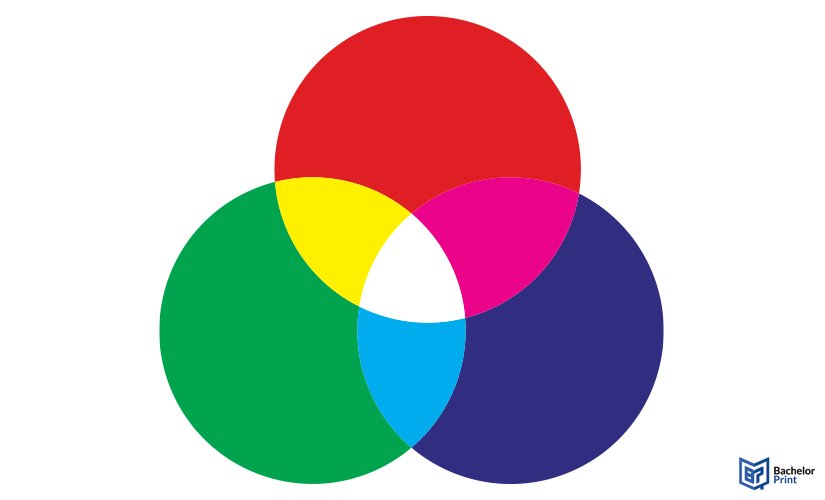
The RGB color model is an additive color system used primarily for digital displays like computer screens, TVs, smartphones, and cameras. It is based on the three primary light colors: red, green, and blue.
In the RGB model, colors are created by combining red, green, and blue light at different intensities. When all three colors are combined at full intensity, the result is white light. When no light is emitted, the result is black.
RGB is the standard color system for:
- Digital design
- Screens and monitors
- Photography and video
In the RGB model, colors are defined by three numbers, one for each primary color. Each value ranges from 0 to 255, representing the intensity of the color. While 0 means no intensity, 255 means full intensity. This numeric system allows millions of possible color combinations on digital screens.
The RGB model cannot be used for printing because it is based on light emission, while printed colors use reflected light. RGB colors must be converted to CMYK, which can cause slight color shifts.

What about hex codes?
Hex codes are not a separate color system. They are simply a way to write RGB colors in a compact, hexadecimal format.
Hex codes are widely used in web design and digital graphics because they are easy to read and supported by all browsers and design tools.
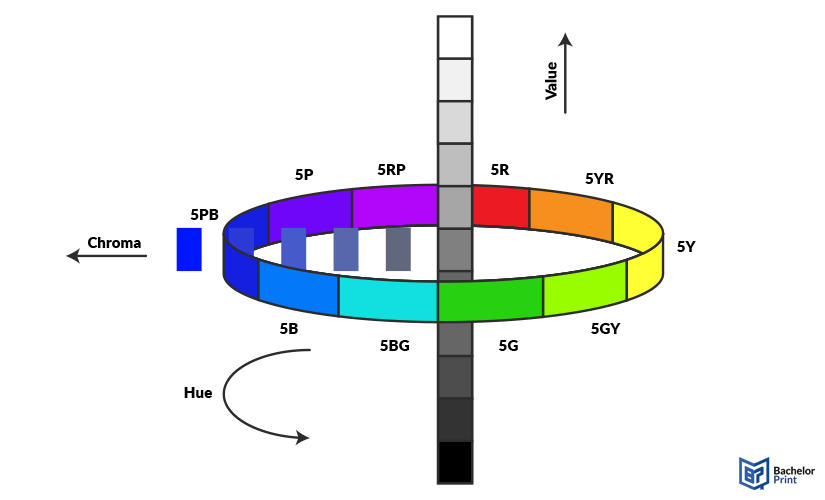
The Munsell color system is a scientific and visual way to organize colors, developed by artist and educator Albert H. Munsell in the early 20th century. Unlike traditional color wheels, this system is based on how humans actually perceive color.
The Munsell system defines each color using three properties:
- Hue: Type of color (red, blue, green, etc.)
- Value: Lightness or darkness of color
- Chroma: Color intensity or purity
The Munsell system is used in:
- Art and design education
- Manufacturing and quality control
- Soil science, agriculture, and food industries
This system is valued because it focuses on how people perceive color, making it easier to compare shades without relying on technical color codes or digital devices.
An interesting fact about the Munsell system is that it was one of the first color systems based on human visual response, and it influenced the development of modern color spaces like CIELAB.

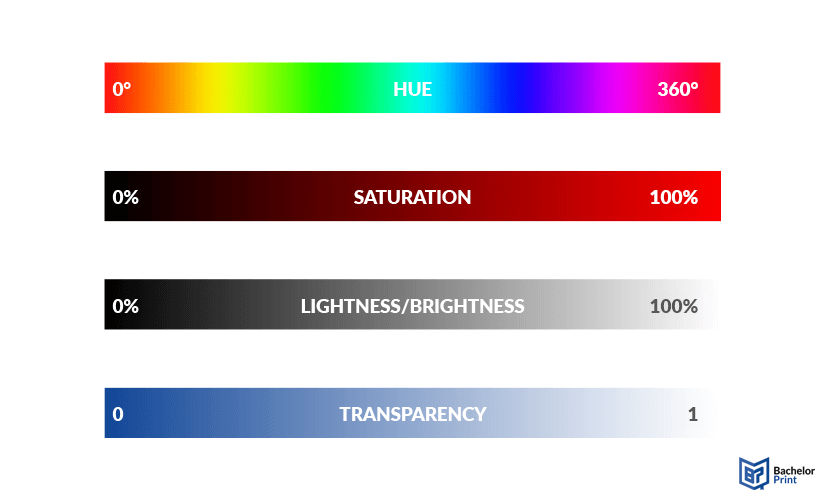
The HSL and HSV color models are both ways to represent colors digitally based on how humans perceive them. They are alternative versions of the RGB model but use different parameters that are often easier to adjust for designers.
HSL means hue, saturation, and lightness.
- Hue: Color type (measured in degrees from 0° to 360° around a color wheel)
- Saturation: Intensity of the color (0% = gray, 100% = full color)
- Lightness: How light or dark the color is (0% = black, 100% = white)
HSV stands for hue, saturation, and value. It’s similar to HSL but uses value instead of lightness.
- Value: Brightness of the color (0% = black, 100% = full brightness)
HSLA means hue, saturation, lightness, and alpha. It’s the same as HSL but with an added alpha value.
- Alpha: Transparency of the color (0 = fully transparent, 1 = fully opaque)
These models are typically used in:
- CSS styling
- Web design
- Digital illustration tools
- Anywhere designers want to adjust color tones visually and intuitively
They are especially helpful when creating color palettes, adjusting brightness, or fine-tuning transparency.
Even though HSL and HSV are based on RGB, many designers prefer using them because they make it easier to adjust colors visually, for example, making a color lighter without affecting its hue.

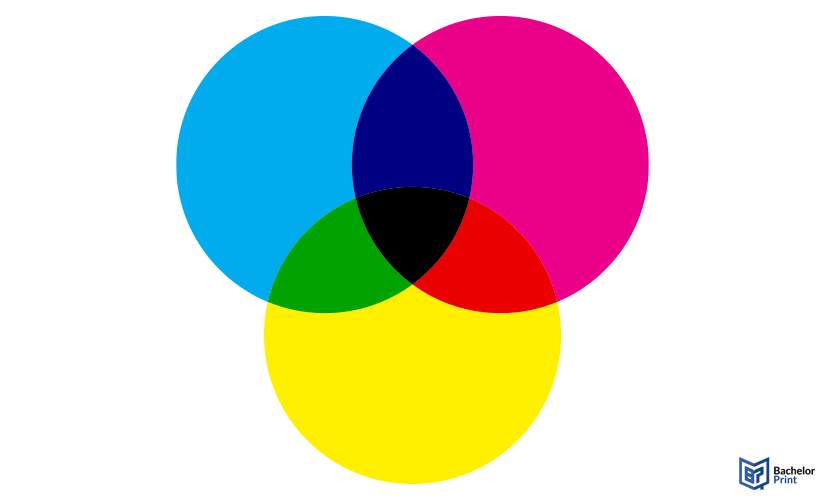
The CMY color model stands for cyan, magenta, and yellow and is a subtractive color model used in color printing. It’s called “subtractive” because colors are created by removing light when printing inks are layered on a white surface.
The extended version, CMYK, adds black (key). The black ink improves contrast and depth and helps achieve true black tones, which are difficult to produce by mixing only cyan, magenta, and yellow.
CMY is mostly theoretical and rarely used alone. CMYK, on the other hand, is the standard color system used in:
- Professional printing
- Books, magazines, and brochures
- Packaging and marketing materials
It’s essential for any printed material, as digital colors like RGB cannot be printed directly.
In the CMYK model, colors are written as four values. These are shown in percentages because they describe how much of each ink is applied in the printing process. This system helps many types of printers mix the correct amount of each color to achieve the desired result on printer paper.
An interesting fact about CMYK is that it can produce a wide range of colors, but not as many as RGB. This is why some vibrant screen colors cannot be perfectly reproduced in print. They fall outside the CMYK color gamut.

The Pantone Color System, also known as the Pantone Matching System (PMS), is a standardized reproduction system. It was developed to help designers, manufacturers, and printers communicate and reproduce exact colors, regardless of the equipment or materials used.
Pantone colors are also called spot colors. Unlike CMYK, which mixes colors during the printing process, Pantone uses pre-mixed inks.
Pantone is widely used in:
- Packaging and product design
- Branding and corporate design
- Fashion, interior design, and industrial design
An interesting fact is that Pantone announces a Color of the Year and trend palettes, which often influence the design, fashion, and marketing industries.
Pantone colors are identified by a two-part code, as shown in the examples above. The first two digits indicate the color family or lightness level. Lower numbers stand for lighter tones, while higher numbers stand for darker shades. The four digits after the hyphen represent the specific color. In some cases, a letter code is added to show the material or finish (e.g., TCX for textiles, C for coated paper).

The RAL color system is a standardized color-matching system developed in Germany in the 1920s. The system is based on predefined color samples rather than formulas. Each color is assigned a four-digit code and a name, making it easy to reference and reproduce.
RAL colors are commonly used in:
- Architecture and construction
- Industrial products and machinery
- Traffic signs, furniture, and vehicles
It is not used in digital design or printing but for physical materials like paints and plastics.
In the RAL system, each color has a four-digit number. The first digit indicates the color family (e.g., 1 = yellow, 3 = red). The next three digits identify the specific shade using an internal numbering system.
The most widely used collection is the RAL Classic palette with 213 colors. Unlike Pantone or CMYK, RAL colors are meant for physical products, ensuring consistent color appearance across surfaces.

Print color
The most suitable color system for printing is CMYK because it is specifically designed for the physical mixing of inks. CMYK is used in almost all professional printing processes, as it works by layering colored inks on white paper. The colors are created by subtracting light. The more ink applied, the darker the result. This makes CMYK the foundation for achieving accurate and consistent print color.
For projects that require precise and consistent colors, such as logos and branding, the PMS is also widely used. Pantone colors are made from pre-mixed spot inks, ensuring that the printed color is always the same, regardless of the printer or material.
You may wonder, why not use RGB?
The RGB model is used exclusively for digital displays and cannot be accurately reproduced in print. RGB is additive, meaning it creates colors by mixing light, not ink. When digital files are printed, they must be converted from RGB to CMYK, which often results in color shifts or reduced vibrancy if not prepared correctly.
High-quality color copies from just $0.18
- Choose from different paper formats & paper weights
- Configure finishing options & add any extras you need
- Easy online ordering process with delivery to your doorstep
Learn more!
Why are there so many color systems?
The reason there are so many color systems is that different industries and technologies have different needs when it comes to color.
There is no single color system that can cover all purposes because color behaves differently depending on whether it is produced by light, ink, paint, or other materials.
Additionally, some color systems focus on technical precision (like CMYK or RGB) while others focus on visual appearance and perception (like HSL, HSV, or Munsell).
Note: There are so many color systems because color is complex, and each system solves a different problem. Whether it’s about how we see color, how we mix it, or how we reproduce it in print, on screens, or in physical products.
FAQs
A color system is a method to organize, describe, and reproduce colors using specific rules or models.
Common color systems include:
- RGB
- CMY and CMYK
- Pantone
- RAL
- HSL, HSV and HSLA
- Munsell
- RYB
There is no single “best” system. It depends on the use.
- CMYK is best for printing.
- RGB is best for screens.
- Pantone is best for exact color matching.
Globally, the most used systems are RGB (for digital media) and CMYK (for printing).
The term three-color system refers to color models that are based on three basic colors.
Two well-known examples are:
- RYB (red, yellow, blue)
- RGB (red, green, blue)
These models use three starting colors to mix and create other colors.